
I don’t have an iPhone. And if you know anything about me, you probably know that I would never really want one. I’m on my phone too much as it is and can’t imagine creating a situation where I’d want to be on it more. I’m happy with my HTC TouchPro (though I wish it had a longer battery life) and find 99.9% of the applications that I’ve seen on the iPhone to be worthless; along with the animations, bells & whistles of the phone itself.
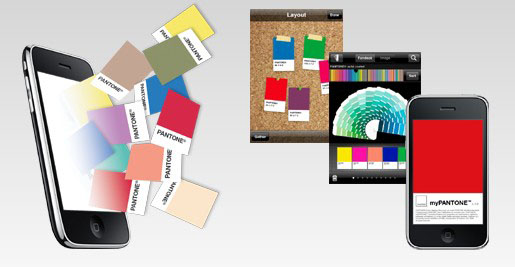
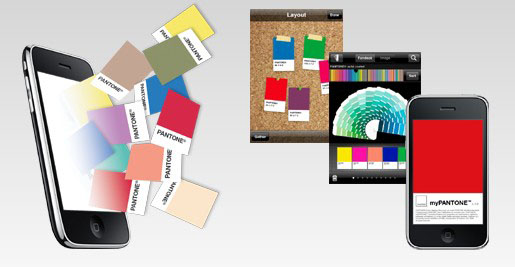
However, that said, I really find the myPANTONE app to be incredible. Take a look at this list of features:
Get your color inspiration and create your color scheme from these PANTONE color system libraries:
- PANTONE MATCHING SYSTEM® (coated, uncoated and matte)
- PANTONE Goe™ (coated and uncoated)
- PANTONE Pastels (coated and uncoated)
- PANTONE FASHION + HOME (paper and cotton)
- Includes sRGB, HTML and L*a*b* for all colors
You can capture and extract colors from photos and snap to the closest PANTONE Color:
- Images loaded on your iPhone
- Directly from images taken by your iPhone camera
Automatically generates harmonious color combinations
Cross-reference PANTONE colors to other PANTONE color libraries
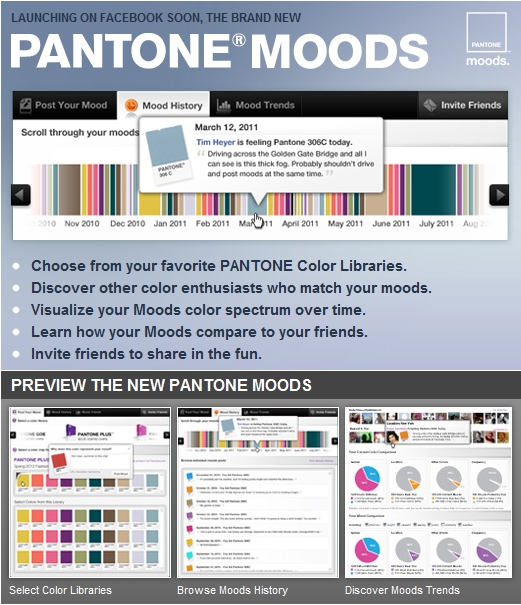
Once you have created your color palettes you can then share them in a variety of ways:
- E-mail an HTML image of your palette
- E-mail color palettes that can be used in the Adobe® Creative Suite® (.ase files), QuarkXPress® and CorelDraw®
- Upload to the myPANTONE.com palette sharing web site
Other features include:
- Text and voice annotation of palettes
- Post notifications of new palettes to Twitter and Facebook
- GPS tagging of palettes
There’s a video tour by Glenn Fleischman on YouTube and Pantone.com. And I imagine each new version will allow designers to perform more useful and intuitive tasks. And I’m not just saying this because we built the Facebook app, either.
The only other application that I would consider to be as helpful, if my meager testing of it proved it even worked, would be the What The Font app by MyFonts.com. I don’t know if it’s the iPhone’s crappy camera or the application’s poor calibration—the application on their site also seems lacking as of late—but I couldn’t get it to suggest fonts even mildly similar to the one I was seeking.