Seeing Herb Lubalin’s lovely Mother & Child logo in U & lc magazine began my obsession with ampersands. There has always been something elegant and foreign and vaguely mystical about the character. In band class, I imagined it the reverse treble clef. And in each hand-written letter from friends and relatives, I scoured their penmanship to see the nuance and personality they instilled in their own use of the ampersand. Was it the backwards 3? The pretzel? Was it rounded or squared off? Where was the baseline, the flair, the counters and eyes, the panache and bravado? What was the character of their character? Read more
Design
Sabeena Karnik
Take a look at this beautifully meticulous, hand-crafted paper alphabet by Sabeena Karnik, a caligrapher, fine artist and illustrator/ typographer specializing in paper sculpturing and acrylic murals.

NEST: Smart and Beautiful
Beautiful, utilitarian product design has always thrilled me. Dyson is my idol and half the products I see over at the Swissmiss blog leave me drooling. Take a look at this new device, billed as the world’s first Learning Thermostat.
Nest learns from your temperature adjustments, programs itself to keep you comfortable, and guides you to energy savings. You can control the thermostat from anywhere using a smartphone, tablet or laptop, and Nest never stops learning, even as your life and the seasons change.
httpv://www.youtube.com/watch?v=QCJ1PnVlzIE
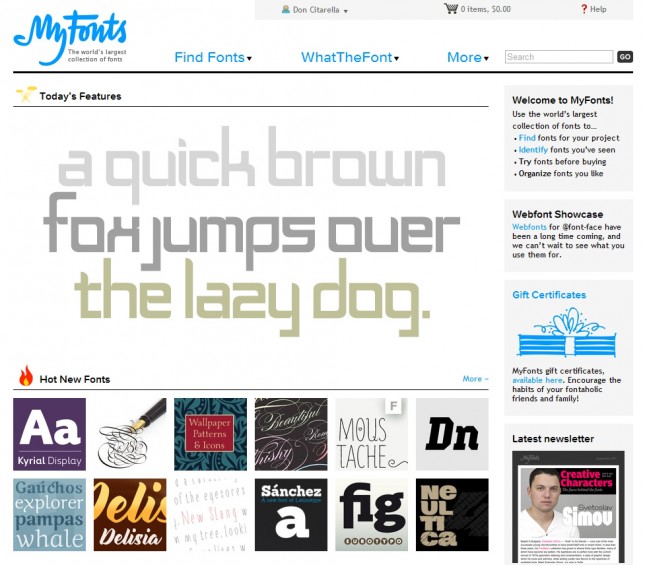
[d]online Medium Typeface featured on MyFonts.com Home Page
This week, I was delighted to learn from a few separate sources that [d]online was featured on the MyFonts.com home page. I have to assume that this coveted real estate is reserved for fonts that portray their catalog in a positive light and feel honored that they selected one of my typefaces to do so. I’m hoping that my second font, era404 Regular, will pop-up there at some point too.
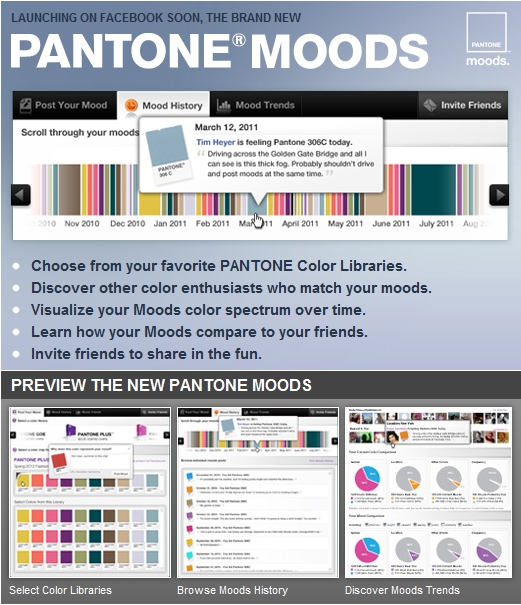
Pantone Moods v2.0
We’re excited to be working with Pantone again to develop a more robust version of our Moods Facebook Application. The announcement went live on Facebook on Friday and I’d love any feedback you can provide while we’re working on developing it. Your ideas can help mold this and future versions of the application.
My Typefaces on MyFonts.com
Since August 2010, [d]online Medium has been downloaded 13,643 times on dafont.com. Since January 2011, era404 Regular has been downloaded 7,619 times. And as I watched these numbers continue to rise, a collective 21,000 downloads of my typefaces, I began to wonder if people were only downloading them because they were free or if people liked them enough to spend some money on them.
Vector Browser Components
 I’ve updated this template on my original post, here, to include additional form elements (radio buttons, checkboxes, form and combo box fields) as well as the original vector scrollbars to make it easier to mock-up UIs in Adobe Illustrator.
I’ve updated this template on my original post, here, to include additional form elements (radio buttons, checkboxes, form and combo box fields) as well as the original vector scrollbars to make it easier to mock-up UIs in Adobe Illustrator.