
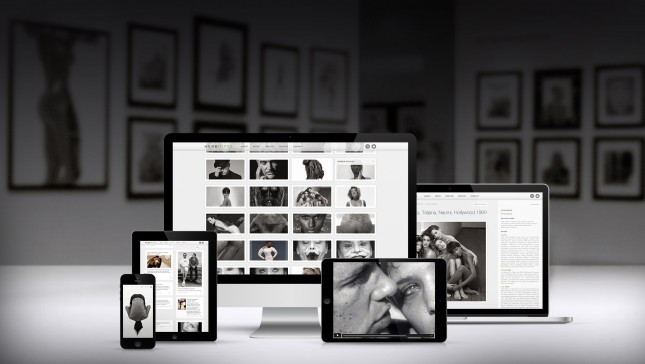
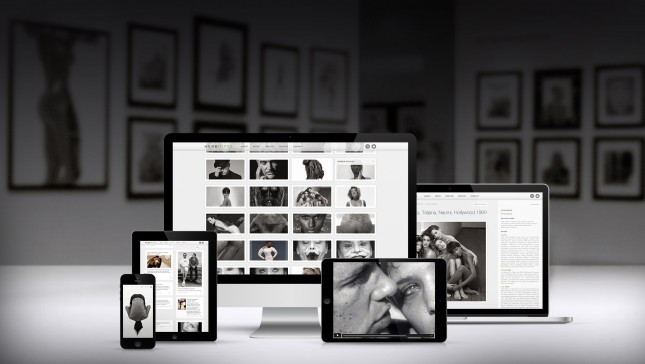
This week, my design and development studio, ERA404, launched the new web site for The Herb Ritts Foundation. The press release is below.
Los Angeles—HERBRITTS.com features the largest collection of the late photographer’s work online, while offering the opportunity to explore every aspect of his career.
Dozens of editorial examples, advertising tear sheets, book spreads, and museum installation photos mixed together demonstrate how Ritts’ work embedded itself into popular culture.
In addition to producing portraits and editorial fashion for Vogue, Vanity Fair, Interview and Rolling Stone, Ritts also created successful advertising campaigns for Calvin Klein, Chanel, Donna Karan, Gap, Gianfranco Ferré, Gianni Versace, Giorgio Armani, Levi’s, Pirelli, Polo Ralph Lauren, and Valentino among others.
The site features an interactive timeline of Herb Ritts’ life. For the first time, visitors are able to see examples of Ritts’ directing work including award-winning music videos and commercials. Further insight is offered into the Foundation’s history and mission: to advance the art of photography and support HIV/AIDS causes in a manner that reflects the spirit and values exemplified by Herb Ritts during his lifetime.
Designed and developed by ERA404 Creative Group, the site allows visitors to conduct advanced searches through Ritts’ vast archives and follow the Foundations social media presence.
Herb Ritts’ iconic images have been exhibited in museums worldwide, including hugely popular exhibitions at The Museum of Fine Arts, Boston and The J. Paul Getty Museum in Los Angeles.
(via ERA404.com)