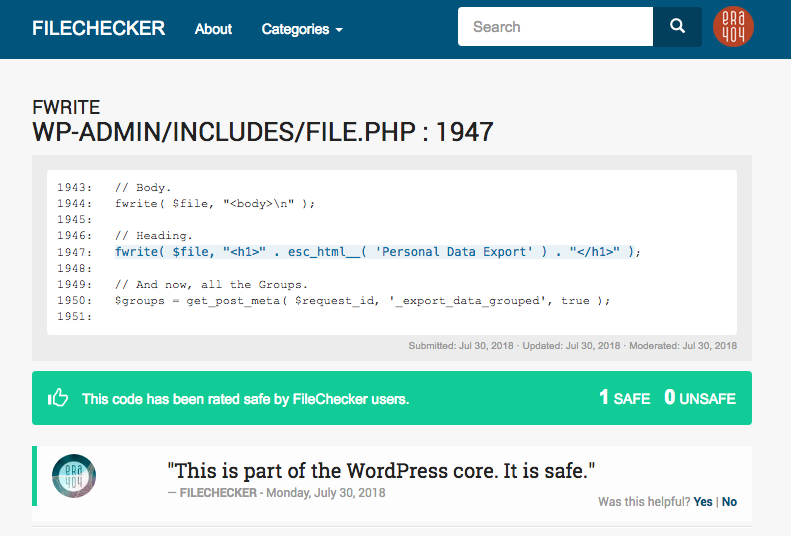
I’m pretty proud of this one.
If you’ve used WordPress before, you know that it’s a blogging platform built predominately by contributors. Though Automattic created the core, developers around the world contribute to themes and plugins that make WordPress far more robust than its competition (Wix, Joomla, Drupal, for example). [d]online is built on WordPress, as is my company site, era404.com. Read more





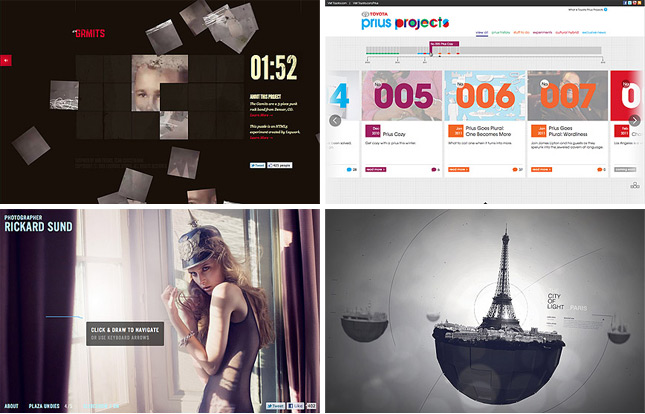
 The do’s and don’ts of Flash
The do’s and don’ts of Flash