As Shaun Inman calls it: Subversive. Delightfully subversive.
Google Chrome Frame is a plug-in that brings open web technologies and Google Chrome’s speedy V8 JavaScript engine to Internet Explorer. Get more information here.
As Shaun Inman calls it: Subversive. Delightfully subversive.
Google Chrome Frame is a plug-in that brings open web technologies and Google Chrome’s speedy V8 JavaScript engine to Internet Explorer. Get more information here.
Thanks to Swiss-Miss for pointing this lovely poster to my attention. I sorta feel that it’s a trend in my posts for 2009. Here’s to 2010 being a better year for the freelancer!
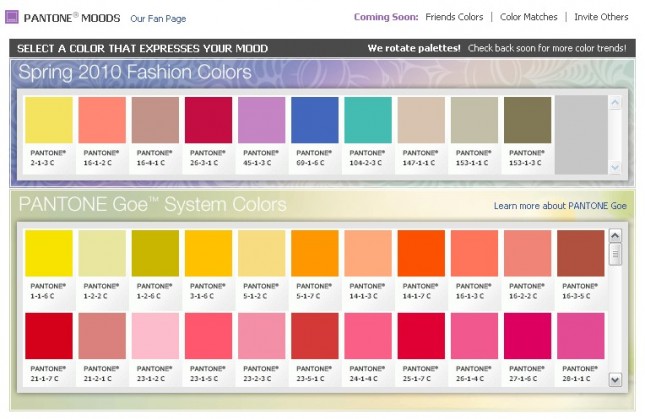
ERA404 just updated the Spring 2010 Fashion Colors for our PANTONE® Moods Facebook Application!

Two quick things in reference to my new [d]online typeface.
1. American Typographers: According to this site, put together by Luc Devroye, of the School of Computer Science at the esteemed McGill University in Montreal, I’m part of the American Type Scene and featured (less than prominently) on his New York City page:
 (by the way, the French example translates to “On the lap of the sorceress”)
(by the way, the French example translates to “On the lap of the sorceress”)

In light of the creation of [d]online, the font, and my recent post about The League of Moveable Type (to which [d]online was submitted), I did some poking around and found their new Social Font Manager, the Lettercase Application. Apparently, this application will enable like-minded typographers to collaboratively build typefaces. And, to this typophile and amateur typographer, with marginal ligature skills and a lack of patience for kerning, this is wonderful news.
While working on a new project for ERA404, I received a great tip from Zeh, my Flash Obi Wan whom you’ve no doubt read me gushing about in the past. The site (which will be launched at the top of 2010) is centered around a video loop. The loop began as a 208MB raw Quicktime video clip shot by one of ERA404’s video directors/editors, Greg Stadnik (you may remember his work from our Beautiful Children viral video that was featured in Gawker and AdRants last year). The clip was then scaled in 1/2, compressed using the On2 VP6 codec, imported into flash and then manipulated manually. The final SWF was 3.12MB, but the quality suffered terribly.
This is when Zeh clued me in to video smoothing. It’s the same principle as bitmap smoothing, since embedded video clips are technically just an image sequence. The result was night and day. The left half of the below screenshot shows video smoothing set to true, where the right shows smoothing set to false.
 Figure 1. Video Smoothing – Click image for larger/detailed version
Figure 1. Video Smoothing – Click image for larger/detailed version
Note that this is just the beginning of this site with the radial gradient and scanlines stripped away to accentuate the smoothing detail. Overall, it’s an easy way to preserve quality without increasing loadtime, memory or processor demand. Give it a try. I’m sure you’ll be as pleasantly surprised as I was by the result.

I don’t have an iPhone. And if you know anything about me, you probably know that I would never really want one. I’m on my phone too much as it is and can’t imagine creating a situation where I’d want to be on it more. I’m happy with my HTC TouchPro (though I wish it had a longer battery life) and find 99.9% of the applications that I’ve seen on the iPhone to be worthless; along with the animations, bells & whistles of the phone itself.
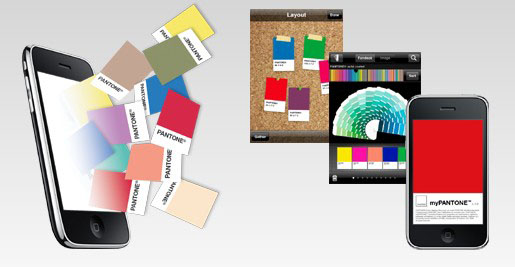
However, that said, I really find the myPANTONE app to be incredible. Take a look at this list of features:
Get your color inspiration and create your color scheme from these PANTONE color system libraries:
You can capture and extract colors from photos and snap to the closest PANTONE Color:
Automatically generates harmonious color combinations
Cross-reference PANTONE colors to other PANTONE color libraries
Once you have created your color palettes you can then share them in a variety of ways:
Other features include:
There’s a video tour by Glenn Fleischman on YouTube and Pantone.com. And I imagine each new version will allow designers to perform more useful and intuitive tasks. And I’m not just saying this because we built the Facebook app, either.
The only other application that I would consider to be as helpful, if my meager testing of it proved it even worked, would be the What The Font app by MyFonts.com. I don’t know if it’s the iPhone’s crappy camera or the application’s poor calibration—the application on their site also seems lacking as of late—but I couldn’t get it to suggest fonts even mildly similar to the one I was seeking.